Tutorial
This guide will teach you the basics of creating animations with smoothstep.io .
Shaders
Animations in smoothstep.io are actually fragment shaders, written in the WebGL2 shader language (GLSL). A shader computes the color of every pixel of each frame in parallel, using the location of the pixel, and variables like iTime that encode the frame timing. Your computer may run the code on its GPU, making the animations run fast. (But you can always export your animations at any frame rate, even if they do not run in real time.)
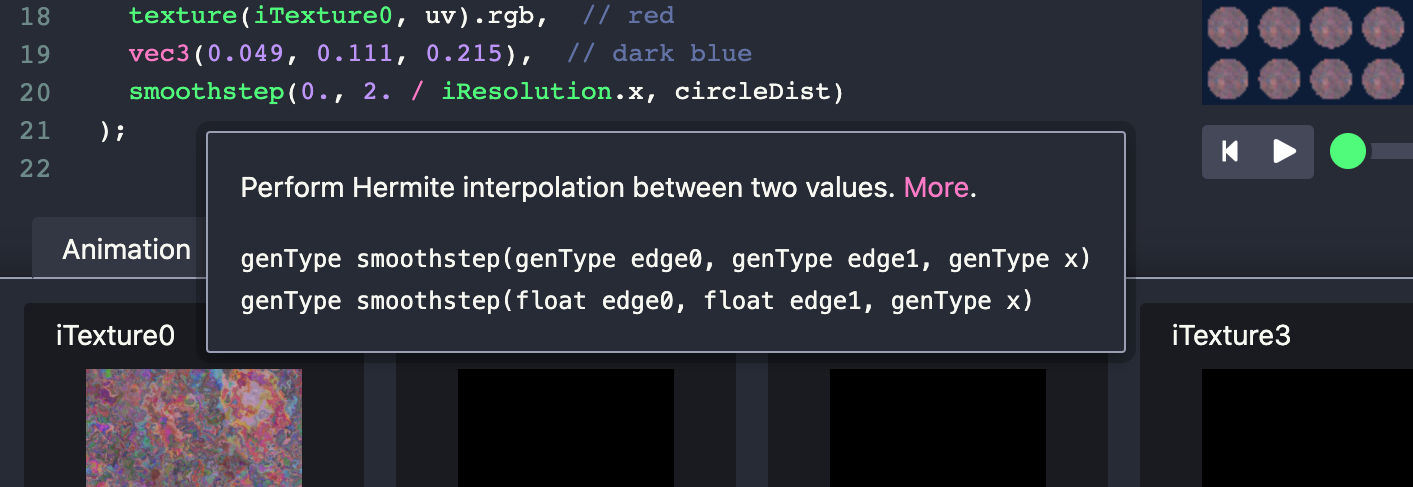
As you learn to code in GLSL, you can click on functions like smoothstep and input variables like iTime within the editor to see their definitions:

Shadertoy
smoothstep.io is partly modeled after Shadertoy, but with features specifically for building and sharing animations. This means that you can use a lot of the resources for learning Shadertoy. In fact, a lot of code from Shadertoy will also run on smoothstep.io .
One excellent tutorial series is TheArtofCode’s Shadertoy tutorial on YouTube.
 smoothstep
smoothstep